Formulier Survey JS
Een Formulier Survey JS gebruik je bij een complexe vragenlijst, waar je meerdere pagina’s voor nodig hebt of waar je voorwaardelijke vragen wilt stellen.
Voor eenvoudiger formulieren die bestaan uit een enkele pagina en waar geen conditionele vragen nodig zijn, volstaat nog het oude formulier [deze heet Formulier]. De handleiding van een standaard formulier kun je hier lezen.
Het Formulier Survey JS is het uitgebreide alternatief van de standaard vragenlijsten.
Stap 1: Pagina in Kentico aanmaken
- Maak een pagina aan in Kentico via de Create New-knop
- Maak ook via de Create New-knop een nieuwe component aan van het type Formulier Survey JS
- Geef deze een titel
- Ga terug naar de pagina waar je het formulier op wilt plaatsen
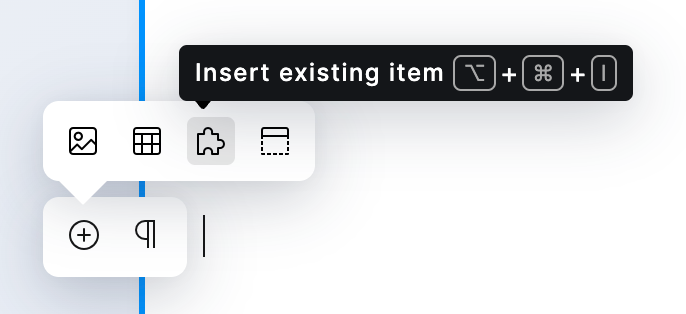
- Plaats je cursor op de juiste plek in de pagina waar je het formulier wilt invoegen en kies via het plusje de derde optie Insert existing item

- Zoek in Kentico het SurveyJS-formulier op wat je zojuist hebt aangemaakt
- en klik vervolgens op Formulier bewerken (Je wordt nu naar een andere omgeving geleid. Hier ga je aan de slag met het maken van je formulier.)
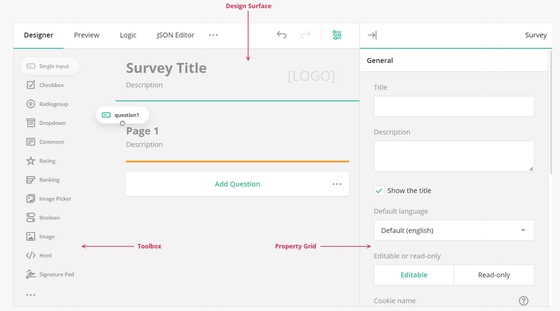
De formulier editor van Survey JS

Wat je ziet
Links is je toolbox met componenten (zoals verschillende soorten vragen) die je aan je formulier kan toevoegen. De gekozen componenten worden in het midden weergegeven.
Het midden is je werkveld, de Design Surface. Hier zie je het formulier staan en kan je aanpassingen doen.
Rechts staat het Property Panel. Deze past zich aan aan het element wat je op de Design Surface hebt geselecteerd. Dit kan zijn de Survey, een Pagina of een Vraag. Je past hier bijvoorbeeld de titel van je element aan.
Structuur (Survey, Pagina, Vraag)
Je formulier wordt in het Property Panel 'Survey' genoemd. Je Survey kan uit meerdere pagina's bestaan, deze worden onder elkaar weergegeven. Op de pagina zelf staan je vragen (en andere componenten).
Bewerkingen
Je bewerkingen in de formulier editor worden automatisch opgeslagen. Let wel goed op: als de pagina al gepubliceerd is (via Kentico), zijn wijzigingen die je aan het formulier doet gelijk zichtbaar op de site. Liever niet gelijk zichtbaar? Maak dan een test formulier aan.
Voorvertoning
Een voorvertoning van het formulier kan bekeken worden in de formulier editor (Bovenaan de knop Voorbeeld) of in Kentico op de knop Preview. In de formulier editor ziet de voorvertoning er niet precies hetzelfde uit als in Kentico, maar je kunt er al wel zien wat je gemaakt hebt. Klik weer op de knop Formulier editor om terug te gaan naar de editor.
Stap 2: Algemene info van het formulier
- Geef de Survey een titel. Dit kan bovenaan het werkveld of rechts in het Property Panel bij Algemeen.
- Vul in het Property Panel ook het onderdeel E-mail notificatie in. Hierin vul je in naar wie het ingevulde formulier gestuurd moet worden, wie de afzender is die de invuller gaat zien in de e-mail (meestal noreply@umcutrecht.nl, maar dat mag ook een eigen e-mail zijn).
- Je kunt ook in het E-mail ontvangstbericht aangeven of de invuller de ingevulde gegevens ontvangt door {data} toe te voegen in het bericht. Dit staat al in de standaard tekst. Je kan hier ook een eigen tekst invoeren.
- Geef aan of het formulier wel of geen gevoelige informatie bevat d.m.v. het vinkje 'Dit formulier bevat geen gevoelige info'. Standaard wordt er vanuit gegaan dat het formulier gevoelige informatie (persoonsgegevens e.d.) bevat. In dit geval worden de antwoorden niet in een database opgeslagen, maar naar het gekozen e-mail adres verzonden. De redacteur kan nu niet later de antwoorden inzien in de resultaten viewer.
Mocht je formulier geen gevoelige informatie bevatten, dan kan je ervoor kiezen om het vinkje aan te zetten. In dit geval worden antwoorden wel in een database opgeslagen en kan je de antwoorden later terug zien in de resultaten viewer.
Stap 3: Pagina info
- Geef elke pagina een eigen titel. Dit is vooral handig als je formulier meerdere pagina's gaat bevatten. Je kunt er ook voor kiezen alle vragen op 1 pagina te plaatsen, maar je kunt het dus ook opsplitsen in meerdere pagina's, zodat het overzichtelijker wordt voor de gebruiker.
- Wil je nog een pagina toevoegen? Dat kan door onder je laatste vraag een nieuwe titel voor een pagina te maken bij 'Voer hier de pagina titel in'.
Stap 4: Een vraag toevoegen
Dit is het belangrijkste deel: het samenstellen van je vragenlijst. Klik links in de Toolbox op een element en deze wordt toegevoegd op de actieve pagina of via je werkveld bij vraag toevoegen (via de dropdown selecteer je de type vraag). Elke element heeft eigen instellingen, deze vind je rechts in het Property Panel terug. We benoemen de meest voorkomende elementen.
Tekstvak
Het tekstvak gebruik je als je een open vraag wilt stellen. Voer je eigen vraag in door op 'vraag 1' te klikken.
Selectievakje
Hiermee geef je de respondent vaste keuze mogelijkheden. De respondent kan bij deze vraagvorm meerdere antwoorden kiezen. Je kan ook instellen dat de respondent een eigen antwoord mag geven. Maak dan een vraag aan met (bijvoorbeeld) de tekst 'anders namelijk:'. In het Property Panel vink je Heeft de 'Anders:'-optie aan.
Meerkeuzevraag
Deze vraag werkt hetzelfde als het selectievakje. Het verschil is echter dat de respondent hier één antwoord kan kiezen.
Keuzelijst
Ook de keuzelijst werkt wat het instellen betreft zoals de twee voorgaande vragen. De respondent krijgt een dropdown te zien en kan hier één keuze maken.
Beoordeling
Hier laat je de respondent zijn mening geven met een schaal (bijvoorbeeld: 1 t/m 5).
Bestandsupload
Met dit element kan je aan de respondent vragen een bijlage toe te voegen, bijvoorbeeld een profielfoto. Op dit moment kan je als redacteur nog niet zelf een bijlage aan het formulier hangen.
* Verplicht
Is een vraag verplicht voor de respondent? Kies dan in het vragenblok voor Is verplicht.
Stap 5: Het toevoegen van Logica
Deze optie is de belangrijkste reden waarom je voor Survey JS kiest in plaats van de standaard Formulier-optie, waar deze optie niet in voorkomt.
In een Survey JS-formulier kan je bepaalde condities (of voorwaarden) aan je vraag meegeven, dit heet Logica. Je maakt de nieuwe vraag zichtbaar op basis van een specifiek antwoord wat gegeven wordt.
Om dit in te stellen, zul je eerst de nieuwe optionele vraag aan moeten maken. Zorg dat deze vraag geselecteerd is. Dat is zichtbaar aan de oranje lijn rondom de vraag op het werkveld. In het rechterpaneel klik je vervolgens de optie Logica open. Er komen dan 4 opties tevoorschijn. De bovenste, "Zichtbaar als", zal je waarschijnlijk het meest gebruiken. Klik op het toverstaf-icoontje rechts van de titel. Klik op "Kies" of "gelijk is" en selecteer de vraag waarin waarin de conditie gekozen kan worden. Dit zal vrijwel altijd de vraag zijn die net boven jouw conditionele vraag staat. Selecteer dan de optie in die vraag waardoor de conditionele vraag zichtbaar moet worden. In het voorbeeld hieronder zou dat zijn bij een score van 1 of 2, want onvoldoende.
Voorbeeld van een conditionele vraag
Bij vraag 3 vraag je de respondent om de service te beoordelen op een schaal van 1 t/m 10. Als de respondent een onvoldoende geeft (antwoord 1 t/m 5) gaat diegene door naar vraag 4 'Kun je toelichten waarom je deze vraag onvoldoende beoordeelt?'. Wanneer er een voldoende gegeven wordt bij vraag 3, gaat de respondent door naar vraag 5 'Kun je toelichten waarom je deze vraag voldoende beoordeelt?'.
De Logica stel je via het Property Panel in.
Stap 6: Toevoegen e-mail-veld van de invuller
Je hebt een e-mail adres nodig als je wilt dat de invuller een ontvangstmail krijgt met daarin bijvoorbeeld de ingevulde data.
- Voeg een tekstvak toe
- Pas de vraag aan naar 'Vul hier uw e-mail adres in'
- Ga naar het Property Panel naar Algemeen
- Kies bij Invoertype voor E-mail en vink ook Is veld voor email ontvanger aan
Regular Expressions
(alleen voor gevorderden)
Om in formuliervelden bepaalde invoer af te dwingen, kun je gebruik maken van zgn. Regular Expressions, ook wel aangeduid als regex. Een voorbeeld is dat je wilt dat in een e-mailveld een geldig e-mailadres wordt ingevoerd, dus bestaande uit naam, gevolgd door een @ en dan weer een naam met een extensie zoals .nl. Hiervoor gebruik je regular expression.
Het is feitelijk Javascript die je moet invoeren, dus raden we aan dat je dit alleen moet gebruiken als je hiermee enigszins vertrouwd bent.
Het toevoegen van een regular expression
We gaan in een veld afdwingen dat er precies 8 tekens ingevoerd mogen worden.
Klik de betreffende vraag aan, en ga rechts naar de tab Validatie. Deze klik je open, en kiest hier bij Validators voor Regex. Deze kun je bewerken. Kies een foutmeldingstekst [bv. "het aantal cijfers moet precies 8 zijn"] en zet dan de volgende code in het veld Reguliere expressie:
^[0-9]{8}$
Hierbij betekent de 0-9 dat het een cijfer moet zijn, en de 8 tussen de curly brackets / accolades betekent: exact 8 cijfers!
Op internet kun je heel veel verschillende regular expressions vinden voor verschillende doeleinden. Let wel op dat je niet aanhalingstekens of slashes aan het begin of einde van de regex gebruikt; deze zijn in SurveyJS niet nodig.
